经过两到三天的调整,本站的极简风格分支JZX轻语:简(网址:https://jeza.cc)已经建成并发布。该分支旨在保留原有的内容的基础上,尽可能去掉相当多的视觉元素,让读者更专注于阅读内容。相比于原站,极简风格分支的特点有:
-
去掉了大部分的视觉元素:去掉大部分与内容无关的视觉元素,尽可能使用纯色背景和默认的样式,让读者更专注于内容本身。
-
无网站跟踪器及广告:去掉了Google Analytics等网站跟踪器,以及Google AdSense等广告插件。
-
无评论系统:去掉了Disqus评论系统,以减少页面加载时间。
-
尽可能少的JavaScript:只保留了一些必要的JavaScript代码,如MathJax公式渲染器、tag筛选逻辑等。(由于网站托管在Cloudflare Pages上,因此可能会不可避免地携带Cloudflare的JavaScript代码)
-
夜间模式:支持夜间模式,根据用户的系统设置自动切换亮暗模式。
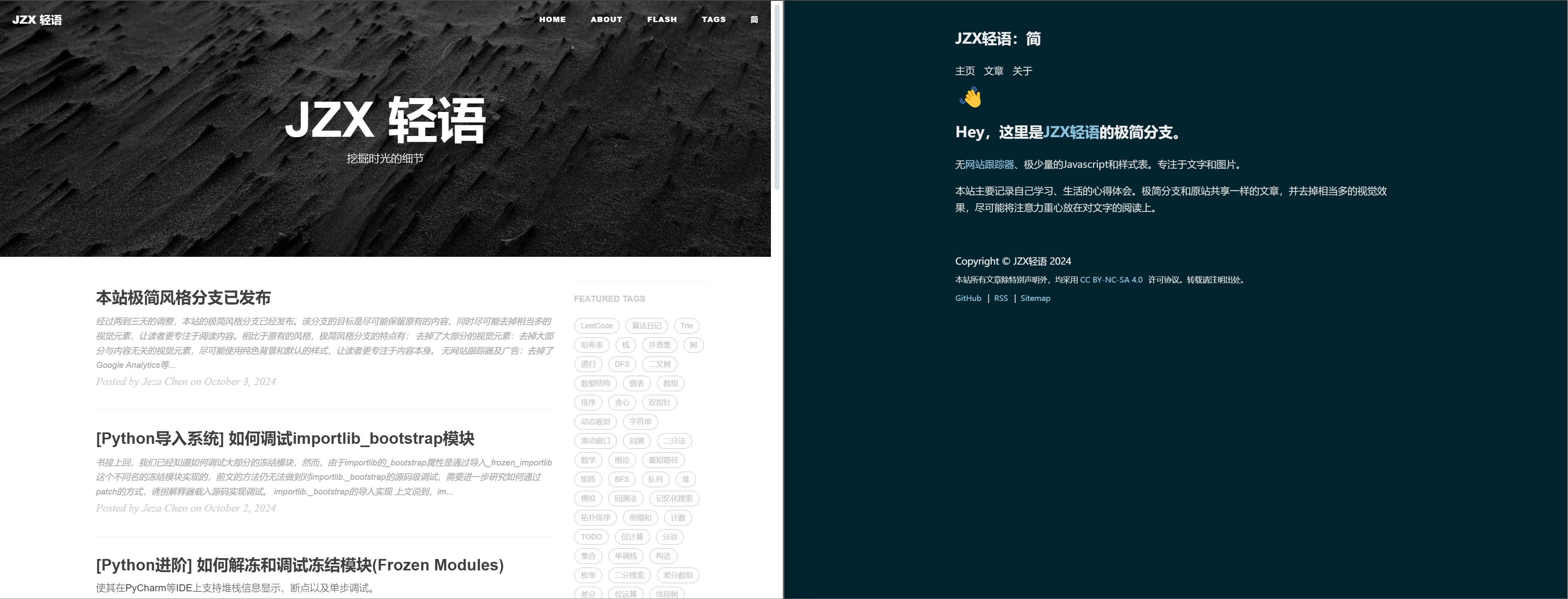
原站和极简分支的首页对比如下:

原站和极简分支对比
方案采用
极简风格分支主要仍基于Jekyll进行构建,主要考虑到原站也是基于Jekyll构建的,因此可以较为方便地迁移文字和图片内容;此外,Jekyll的插件生态丰富,可以像积木搭建般实现一些复杂的功能。该分支采用的是一个非常简洁的纯文字主题JekyllBear,其本质是一个适配于Jekyll的BearBlog。本分支在此主题的基础上进行了一些修改以方便适配本站的内容,以及增加一些功能。
基于JekyllBear的主要修改点
无需服务端的文章标题搜索功能
由于缺少服务端的介入,JekyllBear主题并不支持文章标题的搜索,因此参考了BearBlog的无服务端搜索实现,直接使用JavaScript筛选blog页面中的文章项,通过原生的接口遍历文章标题,匹配搜索关键词,实现搜索功能。
更自动的tag筛选机制
由于JekyllBear主题原本并不支持自动的tag筛选机制,需要手动在my_tags页面中添加tag的链接。由于本站文章的主题标签较多,因此需要一个更加自动化的tag生成和筛选逻辑。因此,我在blog.html页面中添加了一个JavaScript脚本(没办法,纯HTML做不到tag机制…),用于提取query中的tag参数,并根据tag参数控制文章行的显示和隐藏。这样,只需要在文章的front matter中添加tags字段,即可自动在页面中生成tag链接,并实现tag筛选功能。
前后文章导航
迁移源站的前后文章导航逻辑,并适配JekyllBear主题样式。
支持RSS和sitemap
JekyllBear主题原本并不支持RSS和sitemap,因此参考了源站实现和Jekyll的官方文档,添加了RSS和sitemap的支持。
一些样式上的调整
-
代码块的样式调整,使其更加易读;
-
间距调整,使其更符合中文阅读习惯;
-
添加MathJax支持,本质就是在公用代码中加入了MathJax的JavaScript引用,并通过front matter中的
mathjax字段控制是否渲染公式。 -
基于Blog页面,拆分成数个文章栏目,如闪念。本质是通过front matter中的
category字段控制文章的显示位置。
未来计划
-
阅读文章时支持跳转到顶部;
-
文章目录系统;
-
标题带code块的样式。
感谢
感谢日野弥生博客引用本主题,并提供了一些反馈。